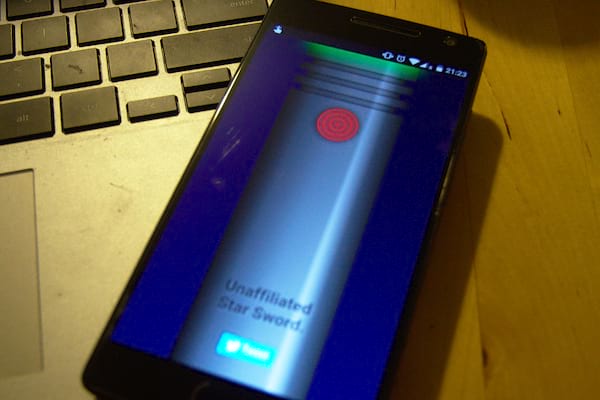
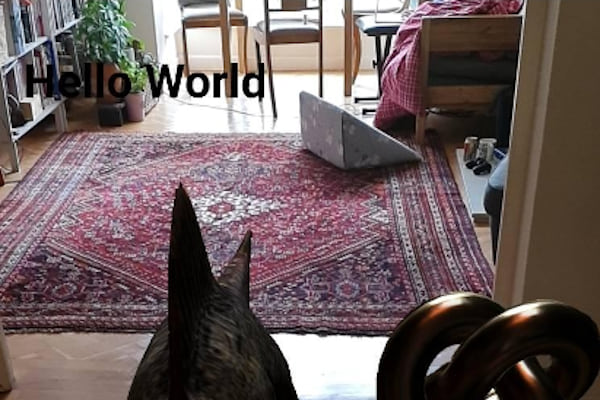
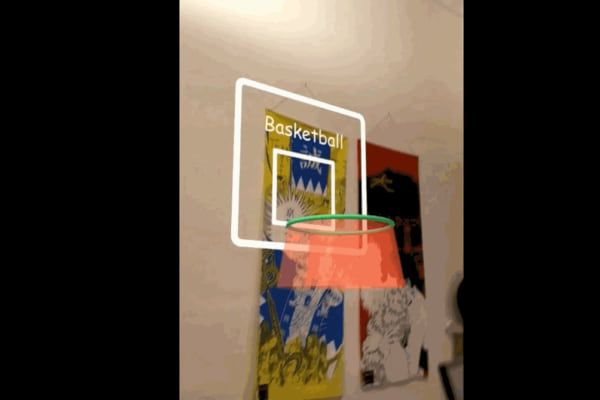
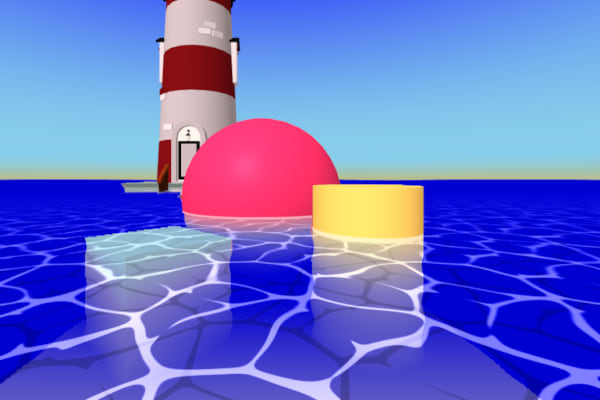
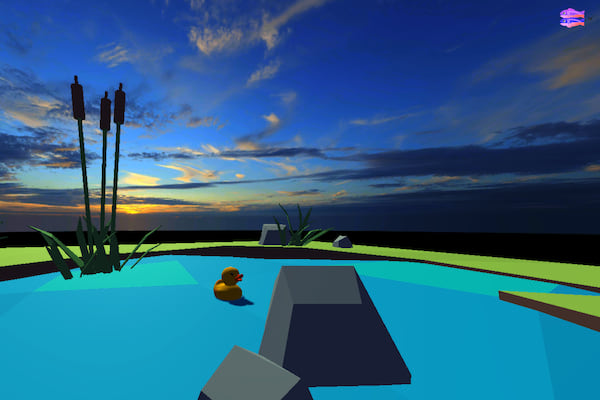
Using the WebXR Light Estimation API we can make 3D objects appear to be physical parts of our real environment by having real lights affect virtual objects and virtual objects casting shadows onto real surfaces.
This article will explore how to set it up in AFrame to make your own AR look really good.
Demo URL: https://aframe-light-and-shadow.glitch.me/
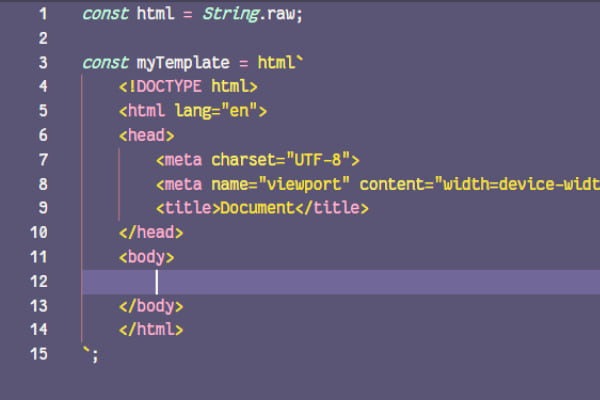
Starting from the standard AFrame Boilerplate:
<html>
<head>
<script src="https://cdn.jsdelivr.net/gh/aframevr/aframe@0d23f9b21c33ab6821046ce95835492cb84996c5/dist/aframe-master.min.js"></script>





































)](https://img.gs/bbdkhfbzkk/600x400,crop=auto,format=jpeg/https://cdn-images-1.medium.com/max/2014/1*FDsrqQfM0W_tTvAWHUb-Pg.png)



](https://img.gs/bbdkhfbzkk/600x400,crop=auto,format=jpeg/https://cdn-images-1.medium.com/max/2000/0*r3W_SXzV8ec0ASyS.png)